En el post anterior publiqué la forma de instalar Apacche 2.2.4 en windows vista, la cosa iva muy bien hasta que intenté motar un fichero de configuración que en mi equipo XP y en los linux.
Primero, la gran sorpresa, el bendito path de apache, aunque en el exporador lo ves por defecto “C:\Archivos de Programa\Apache Software Foundation\Apache2.2\”, el path real es “C:\Program Files\Apache Software Foundation\Apache2.2\”, con lo cual las directivas que usan este path los tuve que corregir.
Puse las directivas Virtualhost y chequee la sintaxis por linea de comandos usando “httpd -t” para el fichero completo y “httpd -S” para los servidores virtuales y todo salió con “Syntaxs OK”.
Luego de hacer muchos cambios, instalar, desinstalar etc, comienzo a ver efectos “raros”, lo primero y que tiene un efecto sobre todo lo demás es que desinstalé el apache, borré todo el contenido de la carpeta y realizé la instalación de nuevo. Antes habia modificado el fichero index.html que tiene el mensaje “It Works!” por otro mensaje “It Works, … esto es lo que quiero ver”.
Para sorpresa mia, aunque habia borrado los ficheros y vaciado la papelera de reciclaje, el proceso de reinstalación del apache habia restaurado el fichero con el segundo mensaje “It Works, … esto es lo que quiero ver”, en lugar de haber colocado el fichero original.
Luego, modifique el fichero nuevamente, hice una copia del mismo con Ctrl+C y lo pegue con otro nombre. Ej index2.html, lo abri y que tenia?… I’t Works! (solamente). Esto ya superó mis limites de conocimiento de manejo de una aplicación windows tradicional, en la cual usando el explorador de windows, copias un fichero a otro usando Ctr+c, Ctrl + V y el segundo es una copia exacta del anterior.
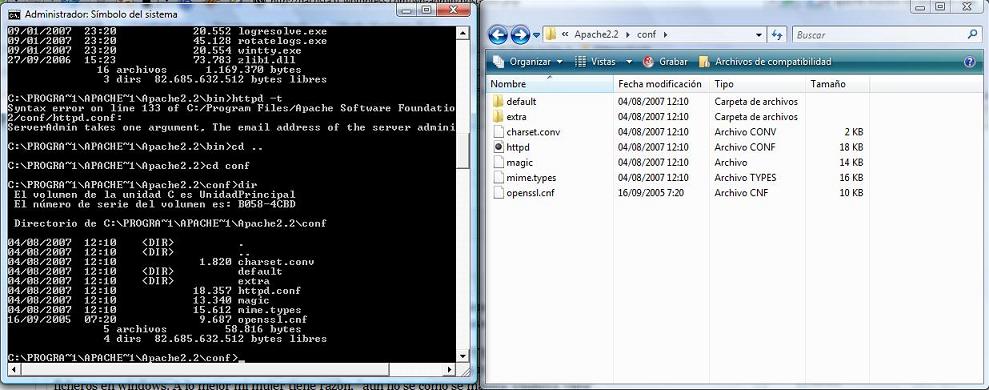
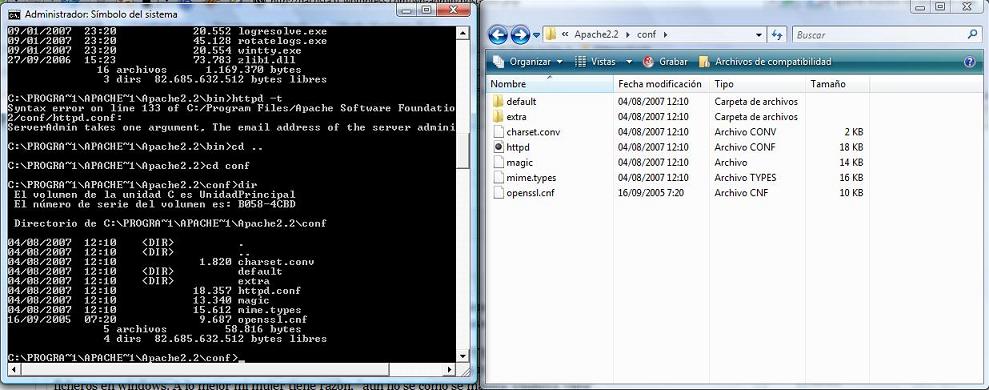
Intento hacer una prueba más, instalé el apache sin entrar ningún parámetro, ni correo de administrador, ni dominio, ni nombre de host, se instala. Da un error en la linea 133 que dice :
Syntax error on line 133 of C:/Program Files/Apache Software Foundation/Apache2.2/conf/httpd.conf:
ServerAdmin takes one argument, The email address of the server administrator .
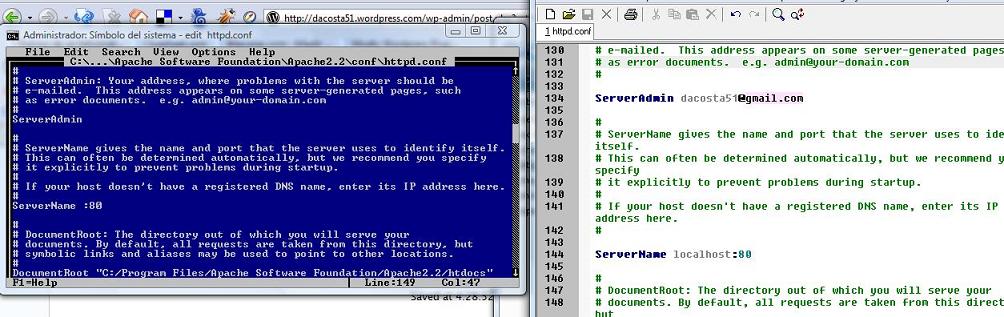
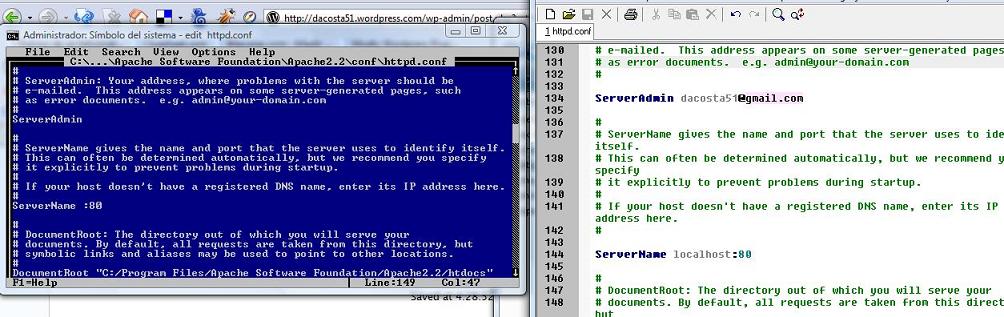
Abro el explorador de windows, editor el fichero y encuentro que la linea tiene “ServerAdmin dacosta51@gmail.com”, reviso la configuración en el directorio default. Y está igual, entonces solo tuve una alternativa. Mirar por consola.
Y Otra sorpresa, EL FICHERO QUE SE VE POR CONSOLA ES DIFERENTE AL QUE SE VE EN EL EXPLORADOR DE WINDOWS VISTA. Ahora si que no tengo las cosas ni medio claras pues ha roto todos mis esquemas respecto al uso de ficheros en windows. A lo mejor mi mujer tiene razón, “aun no se como se maneja windows vista”.
Para mostrar esto segundo, voy a poner las pantallas correspondientes a los directorios, uno por linea de comandos y el otro por el explorador de ficheros.

Abro en ambos ambientes el fichero httpd.conf.

Como se puede observar en la imagen, los FICHEROS SON DIFERENTES…!!!!!. HORROR… No se si es que le pasa a este cacharro, pero creo que me voy a poner un linux.
Si alguien sabe algo, será bienvenido cualquier conocimiento o luz sobre el tema.
Actualización (07/07/07)
El editor que uso se llama SCite, una gran alternativa para la edición de texto en modo gráfico y un reemplazo excelente del notepa. Si se ejecuta diréctamente el scite antes como administrador y se abre manualmente el fichero de configuración, se obtiene lo mismo que se ve desde la consola de administración. Editando el fichero de esta forma se puede poner a funcionar el apache como Dios manda. Espero que no vaya a tener más problemas. Aunque me sigue quedando la duda de porque se ven dos ficheros con contenido diferente.